This is an occasional series in which I cover a small aspect of a book that currently has my attention. It's not intended as a review, but perhaps a morsel that might get people to read some of the great books out there right now.
Yesterday, I mentioned the corners of projects that collected poor code and lost docs like the underside of skirted couches gather dust bunnies and petrified Pop Tarts (also, baby bottles, one of which I once found when my son was four. Ewww...).
I had always thought that more control was the answer. We just had to read our tickets more. We needed checklists. We needed all sorts of tag-ups. We needed more managers and leads to poke us with sticks when we didn't read up, show up, and get up and go.
It was when i was considering how to get shock collars past our OSHA guy that I realized I may be approaching a line.
Peopleware, by Tom DeMarco, happily, had a solution that didn't require purchases that might be embarrassing should they end up on USA Today. The author recommends bringing back the chaos.
Chaos is not a bad thing. You just have to understand what Chaos is buying you.
Ooh, shiny!
Doing something new and novel excites the mind. When the brain sees something new, it really lights up. All sorts of centers talk to all sorts of other centers trying to figure out what is going on. If you have a bunch of developers who like this kind of stimulation, giving them a novel way to interact or organize can get them fired up a bit.
Tabula Rasa
We get crusty when we get used to a process. What a group needs sometimes is something new and fresh: a blank slate. There's nothing more depressing than using the same stained and tarnished wiki full of ideas half written down and efforts only partially started.
Cobwebs
Every project organization system has a different focus. Some focus on having, come hell or high water, a full test suite. Some focus on completeness of fulfilling the objectives. Some focus on organic growth of what the product is intended to do. Some focus on the user experience.
Look at where you keep slipping up, and switch to a system that works for your group.
The Dark Corners of the Soul
Sometimes, we don't just forget something. We ignore it. We call our users stupid for not being able to learn a simple admin interface, or eschew tests as a waste of time.
We are sometimes bad people.
Switching up allows us to take those dark corners of our souls where we have stored up all our snark and distaste and brighten them up. Maybe we'll learn that tests don't take up all that much time, or that maybe our users aren't so stupid (we're just terrible designers).
So how can you introduce Chaos?
Switch up the system
Test driven development. Scrum. Agile. Interface driven development. Hell, even Waterfall (useful if you hate your developers!). Switch it up a bit. Which system is going to help your group the most? Which have you never tried, but been curious about?
Start somewhere new
Do requests always get filtered through development first? Why not start with design? Or your interface expert? Give another group a chance to take the lead, and another group the chance to see what it's like to get requirements not hand-tailored for them.
Communication shifts
For one release, switch out face to face meetings with IrC. Or meet somewhere new. Try a new ticketing system. It's more than just getting a new wiki: it's about having something shiny and cool to play with when it comes time to work.
Chaos isn't something to be afraid of. Most of the world is made of chaos, and we seem to get along okay. As long as your group can harness it's power, rather than letting it run you, you can go a lot further than riding the back of entropy and 'proven methods.'
Friday, May 29, 2009
Wednesday, May 27, 2009
How do I track requirements?
One of the questions I get via Twitter and comments is how do I track requirements. When I came into a job that had gathering requirements as a part of its duties, I got the duties without any sort of best practices (one of the quirks about coming onto a contract that was still dewy faced). People gathered them how they felt it suited them and the customer, giving me a lot of leeway as to how I felt I should do it.
I had a lot of false starts, but we've come to something that works for the document wizards, developers, and customers.
But Framework X does that out of the box!
The first method was not to gather requirements at all, because the developers had found the magic bullet we needed. All I had to do was write up what the current framework did.
Oh my god. Do NOT fall for this.
Unless the requirement is stupidly simple, you will almost always have to do customization. Actually, if the requirement is stupidly simple, it's guaranteed that one thing will always pop up:
You haven't gathered all the requirements.
So many times we'd set up some naked framework, skin it with something we downloaded and, if we were feeling artsy, blinged out with a new header image or something, and hand it over to the customer. And the customer would poke at it. Best case, we'd hear back from them that it wasn't quite what they were looking for. Worst case?
We'd never hear from them again.
Quiet customers are not always a good sign. We'd check back after a few weeks, only to see our wunderprodukt laying fallow, collecting dust and not even generating a system log anymore.
So, even if we have the perfect solution, I make sure to gather requirements. I show the customer the framework and sit with them while we poke at it and look at everything it does... and keep an ear out for what it doesn't do.
Tickets to requirements
All requirements must be in a ticket. Every last one of them. If it's something that's going to generate code, text, graphics, CSS, or even just some thinking, it goes into a ticket. Keeping requirements in a document is a joke. The document is useful for keeping a nice concise record of the requirements somewhere. It's like a tar file. You don't work off the tar file. You keep it as an archive.
One of the keys parts of this is limiting the number of requirements/tickets. The poor dev/tech lead brain can only retain so much at once (too many movie quotes and such rattling around in there).
Body language
There's a danger to keeping everything in tickets, however.
Comments.
I appreciate the need for comments, but sometimes, I hate the little buggers. They're a fetid breeding ground for cross-communication, requirement creep, and pure paradoxes (The cat must be both dead and alive at the same time. You can do that in Python, right? If not, we should see if the Java guys can do it!)
For that reason, I laid down the law that if you really, really love that new idea of yours, it had better go in the body of the ticket. Comments are kind of like fireflies in a jar. Nice to look at for a while, but they're going to die pretty quick.
User stories and interactions
I love interactions. I really do. An interaction might go like this:
Jane goes to her widget maker and logs in. She is taken to the home page. There, she clicks on "Make a new widget"
A box pops up, allowing her to enter in all the details of the widget. She notices that the "Make my widget" button is inactive. Once she has filled in all the required fields for her widget, the button becomes active. She clicks it.
The box closes, and her widget is now featured as a line of text under "My widgets".
I have a two rules about interactions:
If I don't say the user goes to a new page, they don't.
If I don't say a user has to click to get to a new page, they don't.
Sometimes it takes running through a few to realize how many functions have to be exposed, and coming up with a sensible to expose functionality without drowning the user in them.
A nice thing about interactions is that more than one person can use them. Developers can use them to see what needs to be put where. Designers can use them to condense and organize functionality (and then make it awfully pretty). Even customers can read them to make sure that we're still in line with their vision.
Two week dashes/scrums
Sometimes a project hands us more requirements than our poor heads can handle at once, but isn't handing us a ton of time. In that case, I usually break up requirements into small, two week chunks. One scrum, we might focus on a certain user type's interactions. Another, ACL. Another, authentication. One of the last ones, implementing design.
The two week scrums help us get alarm bells early that something isn't going right, and help focus our resources on one problem. There's always going to be one guy that is more into authentication than stupid templates, and one that wants to do cool CSS rather than sigh endlessly over optimization. If one resource is hopelessly bored, we can always release him for another project until something cool comes up again.
At the end of the two weeks, we can look at what was done, what wasn't done, and determine if we need a second scrum, or if those hanging reqs are looking a bit silly now and should just be canned.
None of the above leads to a perfect system, which is why I tend to switch around from project to project. If you get too used to where you can sweep the crumbs, you end up with pockets of dust bunnies and petrified Pop Tarts that can lead to a distressed customer, a stressed out PM, and some sad-faced devs looking at their weekend disappearing.
I had a lot of false starts, but we've come to something that works for the document wizards, developers, and customers.
But Framework X does that out of the box!
The first method was not to gather requirements at all, because the developers had found the magic bullet we needed. All I had to do was write up what the current framework did.
Oh my god. Do NOT fall for this.
Unless the requirement is stupidly simple, you will almost always have to do customization. Actually, if the requirement is stupidly simple, it's guaranteed that one thing will always pop up:
You haven't gathered all the requirements.
So many times we'd set up some naked framework, skin it with something we downloaded and, if we were feeling artsy, blinged out with a new header image or something, and hand it over to the customer. And the customer would poke at it. Best case, we'd hear back from them that it wasn't quite what they were looking for. Worst case?
We'd never hear from them again.
Quiet customers are not always a good sign. We'd check back after a few weeks, only to see our wunderprodukt laying fallow, collecting dust and not even generating a system log anymore.
So, even if we have the perfect solution, I make sure to gather requirements. I show the customer the framework and sit with them while we poke at it and look at everything it does... and keep an ear out for what it doesn't do.
Tickets to requirements
All requirements must be in a ticket. Every last one of them. If it's something that's going to generate code, text, graphics, CSS, or even just some thinking, it goes into a ticket. Keeping requirements in a document is a joke. The document is useful for keeping a nice concise record of the requirements somewhere. It's like a tar file. You don't work off the tar file. You keep it as an archive.
One of the keys parts of this is limiting the number of requirements/tickets. The poor dev/tech lead brain can only retain so much at once (too many movie quotes and such rattling around in there).
Body language
There's a danger to keeping everything in tickets, however.
Comments.
I appreciate the need for comments, but sometimes, I hate the little buggers. They're a fetid breeding ground for cross-communication, requirement creep, and pure paradoxes (The cat must be both dead and alive at the same time. You can do that in Python, right? If not, we should see if the Java guys can do it!)
For that reason, I laid down the law that if you really, really love that new idea of yours, it had better go in the body of the ticket. Comments are kind of like fireflies in a jar. Nice to look at for a while, but they're going to die pretty quick.
User stories and interactions
I love interactions. I really do. An interaction might go like this:
Jane goes to her widget maker and logs in. She is taken to the home page. There, she clicks on "Make a new widget"
A box pops up, allowing her to enter in all the details of the widget. She notices that the "Make my widget" button is inactive. Once she has filled in all the required fields for her widget, the button becomes active. She clicks it.
The box closes, and her widget is now featured as a line of text under "My widgets".
I have a two rules about interactions:
If I don't say the user goes to a new page, they don't.
If I don't say a user has to click to get to a new page, they don't.
Sometimes it takes running through a few to realize how many functions have to be exposed, and coming up with a sensible to expose functionality without drowning the user in them.
A nice thing about interactions is that more than one person can use them. Developers can use them to see what needs to be put where. Designers can use them to condense and organize functionality (and then make it awfully pretty). Even customers can read them to make sure that we're still in line with their vision.
Two week dashes/scrums
Sometimes a project hands us more requirements than our poor heads can handle at once, but isn't handing us a ton of time. In that case, I usually break up requirements into small, two week chunks. One scrum, we might focus on a certain user type's interactions. Another, ACL. Another, authentication. One of the last ones, implementing design.
The two week scrums help us get alarm bells early that something isn't going right, and help focus our resources on one problem. There's always going to be one guy that is more into authentication than stupid templates, and one that wants to do cool CSS rather than sigh endlessly over optimization. If one resource is hopelessly bored, we can always release him for another project until something cool comes up again.
At the end of the two weeks, we can look at what was done, what wasn't done, and determine if we need a second scrum, or if those hanging reqs are looking a bit silly now and should just be canned.
None of the above leads to a perfect system, which is why I tend to switch around from project to project. If you get too used to where you can sweep the crumbs, you end up with pockets of dust bunnies and petrified Pop Tarts that can lead to a distressed customer, a stressed out PM, and some sad-faced devs looking at their weekend disappearing.
Friday, May 22, 2009
UI's - Full Circles
Note: I'm utterly swamped, so doing a repost of an article I wrote a while back that I've always been fond of. Here's to hoping next week is calmer!
In the beginning, there was the command line, and we were grateful for it, darn it. A single blinking underscore in orange or amber or green (depending one what strange theory was vogue about eyestrain at the time) was all we needed to get our computers to do what we needed them to do.
My first foray into computers was during this time. I cut my teeth on the Commodore 64, a beige box filled with strange churning sounds that allowed me to program and play games made simply of words and my own mad stabs at the game's internal dictionary. A few of my games had images, but nothing that could be called an interface, per se. They were usually badly pixilated depictions of trolls that were trying to crack open my skull before I saved the maiden fair.
Then came the GUI. Graphical user interfaces (GUIs) first appeared for the general public in the Apple ]['s. Instead of having to remember commands like CD (change directory), LS (list all files), or PS -A (list all processes), you found it in the interface. Instead of CD MYDOCU~1, you clicked on "My Documents". Instead of LS -v, you simply looked at the contents of the folder, displayed in a handy box. PS -A? They had a handy tool for that. The command line as a common tool was dead.
Where GUI's removed obfuscated commands from the user experience, they ushered in a way that was easier for the average person to understand. People outside of the usual circle of technophiles started to use computers. Businesses brought them in, as it no longer took a separate degree to be trained on then. The machine, created by us, had started to change us, how we did work, how we thought about computers.
GUI's were not without problems, though. Problems usually arise when engineers have created the interface. The melt-down at Three Mile Island was the result of an engineer doing this. Two dials that had to be monitored simultaneously were placed on opposite ends of the room. If there were two technicians on hand, they had to yell out the readings to each other. If only one was on duty, he or she had to run back and forth from one dial to another. To an engineer, where the dials were placed made sense. It simply didn't make sense once you added the human element.
While a faulty interface in a computer program never lead to nuclear melt-down, it can lead to endless frustrations to even the most technical of users. In the early days of graphical programs, standards hadn't been settled upon by the various competitors, with good reason. Each hoped to get the customer so used to their style, that they would never make the switch. A famous rivalry was that between Microsoft and Corel. Both produced a set of expensive office tools used for document and spreadsheet creation. The core features were nearly identical. In other arenas, the battle for dominance might have taken place in advertising, with clever slogans and campaigns to keep users hooked. With Microsoft and Corel, however, the battles took place in the UI. They moved around common elements, such as word formatting and options, just enough to make the switch daunting to the average user.
Once the initial rush to claim users was over, standards began to evolve. We based icons and organization off of things in our everyday life: folders to hold things, magnifying glasses to look for things, images of disks to indicate saving things. As time passed, users and developers began to agree on standard icons and terminology. An image of a disk was used to indicate the ability to save what you were working on, not to open a saved item.
Having an interface, though, started to change the physical appearance of the computer. Monitors, in the days of amber screens, didn't have to be high resolution, or even very large. A nine-inch monitor wasn't unheard of. Color was rarely necessary, and when it existed, it was usually only in the most basic of primary and secondary tones. An interface done only in blocky ROY G. BIV is painful to use, so higher resolution monitors started to become the standard. In order to render these higher resolutions, better processors became necessary.
Not only were existing elements added to, but new pieces of hardware were added. The mouse became absolutely vital to navigating a visual interface. Where before you found your way in a file system semantically, by file paths, you did it visually, by remember what you put where. Instead of keystrokes, you had clicks.
A funny thing happened with adding the mouse. People started complaining that their wrist hurt. The first reactions, in the mid- to late-eighties were derisive. "Mouse arm" became a running joke around many agencies. To those that had developed it, it wasn't nearly so funny. We were used to the idea that sitting in a chair for eight hours straight might hurt our backs that evening, but it had never occurred to us that using something might actually damage us. Ergonomics was beginning to enter the scene. Gel pads found their way onto desks, mouses were made to fit the hand better, and studies were conducted to see what the optimal positions were to make sure we weren't hurting our backs, hands, or eyes. As for those who had already developed what came to be known as carpal tunnel syndrome, many resorted to braces around their wrists. When that didn't help, they often had to resort to surgery.
In the past ten years, a curious thing has been happening with interfaces. The humans using them are beginning to push back. First, engineers thought they knew best how to display data. Then it was human factors psychologists. What became clear, however, was that the user wanted to be able to define their own experience. Applications with a static tool bar began to lose favor, as those that gave the user the most choice in where elements might be displayed, and which ones they wanted to toss totally.
The first time I saw a custom interface was when I was introduced to the Plus! package from Microsoft. It seemed a cute way of customizing the way your desktop looked, linking background, icon sets, and color schemes. As I looked around for new themes to install, I found the usual gambit of cartoon characters and puppies, but I also found something interesting: themes based on working. One used a background where you could sort files and folders into color-coded categories. File types were color-coded blobs that were easy to find in a visual scan.
As the years passed, I noticed more products coming out that allowed a user to customize their experience. Products like Confabulator and Google Desktop not only allowed a user to change how their desktop looked, but what was displayed there. Little portlets could display the weather, headlines from a news source, or the latest entries from a blog.
Up to this point, customization seemed limited to serious applications, like word processors and spreadsheet managers. A few less-serious areas had grabbed onto customization technology, like RSS feeds and blogs, but things like games remained locked into whatever a designer had decided back in development. This all changed with a game called World of Warcraft.
World of Warcraft is a massive online game (MMO), where people level up avatars by killing rats, then ogres, then demi-gods (with a few steps in-between, naturally). It wasn't the first to do this. Earlier games, such as Everquest, Ultima Online, and Dark Age of Camelot worked along the same lines, and each had a reasonable player base. Warcraft came out, and sales sky-rocketed. People not only bought it, but played it, and kept playing it.
My husband had to talk fast to get me to play another MMO. I'd left the last one in disgust, and swore never to play another one again. He assured me that Warcraft would be different. After installing it, he went to work on my interface. Blizzard, Warcraft's creator, had opened up a tool-set to allow users to create custom interfaces for their game. Users then turned around and posted them. I was able to install products that allowed me to see information that I wanted, how I wanted it. I was a damage-dealer, so I wanted data on how hard I was hitting. I could get that in floating numbers as I hit something, then as a print-out after a fight was over. My husband wanted a map that he could mark up however he wanted, noting everything from where he found cool things, where neat views were, or where a group of us were meeting up.
While advertising and buzz got people to the store to buy the game, it didn't make them continue to play (paying a monthly fee all the while). The other games had content. They had dragons and neat gear to wear. What they didn't have was the ability for the user to have control over what they saw, and how they experienced the game.
One intriguing result of the add-ons was how they began to influence the game itself. As more dungeons were created, more encounters were not only made easier by the add-ons, but seemed to require it. One popular modification was Decursive. When a person in your group became cursed, certain classes have the ability to remove that curse. Before Decursive, this took constant scanning. With the mod installed, a box would pop up showing the affected character. Click the box, the right spell went off, curing him or her. After Decursive became popular, the dungeon designers at Blizzard started adding in creatures that, instead of sending out curses one at a time, would affect the entire group or raid. Curing them all would be impossible without Decusrive installed. The interface was now not only changing how the user interacted the game, but was changing how that game was further developed. Not only were the humans pushing back, but the machine was responding.
It has taken time for designers and engineers to let go of the idea that they know what the users need most. As our capabilities grew in designing interfaces, studies grew, trying to discern how to capture the attention of the most users. Were animations helpful, or harmful? What colors were best for indicating something was a link? What part of the page is best for getting someone's attention? How can we affect how much a user comes away with? Any time a study tried to answer one of the above answers, the researchers usually came away with an option that was strong, but certainly didn't cover the entire subject pool they had studied.
The recent release of Google personalized web page works off the basis that one answer will not suit everyone. Previous portals, such as Yahoo's portal circa 1998, only allowed a set number of items to be shown, and all had to be on the same page. With Google's portal, users have the ultimate flexibility: they can choose content, placement, and even group items in ways that make sense to them. Users can even create their own custom portlets, then share them for others to use. In my office, most of my coworkers have Google's portal as their homepage, but everyone uses it differently. One groups different news sources on different pages. Another keeps track of blogs and local events. I have weather, comics, and a few news feeds to keep me current. When I was a user of Yahoo's portal, I knew of almost no other users. Now, everyone I know seems to use some variation of Google's homepage.
The cycle of us pushing technology is showing signs in one area: it's encouraging people to become more technical in order to get what they want. While most will never pick up a programming language, more people every year seem to know what an RSS feed is. For those that do know how to program, user communities are expanding for popular products, like bulletin board software or content management systems. Ten years ago, most were computer science graduates, or those that had been in the industry for years. Today, online guides and "Dummies" books let nearly anyone learn to code. Today, communities are made of professionals, but also those who only picked up a book when they wanted their board or CMS to do something, but couldn't find someone else who had done it already.
Indeed, in a few small ways, we're almost coming full circle. I was in one of my clients' offices a few weeks ago. He wasn't the most technical of customers. Though brilliant, he had trouble with his laptop on a daily basis. I was there to find out why syncing was taking him so long.
"Can you bring up your task monitor? Go to the Apple icon--"
He cut me off. "Oh! I found another way you can do that!" He opened up a command line terminal, then pecked out PS -A. He hit enter, and a list of his current processes popped up, complete with how much they were eating at his processor. "Isn't that clever?"
"Boy," I said, "Wait until I show you grep."
In the beginning, there was the command line, and we were grateful for it, darn it. A single blinking underscore in orange or amber or green (depending one what strange theory was vogue about eyestrain at the time) was all we needed to get our computers to do what we needed them to do.
My first foray into computers was during this time. I cut my teeth on the Commodore 64, a beige box filled with strange churning sounds that allowed me to program and play games made simply of words and my own mad stabs at the game's internal dictionary. A few of my games had images, but nothing that could be called an interface, per se. They were usually badly pixilated depictions of trolls that were trying to crack open my skull before I saved the maiden fair.
Then came the GUI. Graphical user interfaces (GUIs) first appeared for the general public in the Apple ]['s. Instead of having to remember commands like CD (change directory), LS (list all files), or PS -A (list all processes), you found it in the interface. Instead of CD MYDOCU~1, you clicked on "My Documents". Instead of LS -v, you simply looked at the contents of the folder, displayed in a handy box. PS -A? They had a handy tool for that. The command line as a common tool was dead.
Where GUI's removed obfuscated commands from the user experience, they ushered in a way that was easier for the average person to understand. People outside of the usual circle of technophiles started to use computers. Businesses brought them in, as it no longer took a separate degree to be trained on then. The machine, created by us, had started to change us, how we did work, how we thought about computers.
GUI's were not without problems, though. Problems usually arise when engineers have created the interface. The melt-down at Three Mile Island was the result of an engineer doing this. Two dials that had to be monitored simultaneously were placed on opposite ends of the room. If there were two technicians on hand, they had to yell out the readings to each other. If only one was on duty, he or she had to run back and forth from one dial to another. To an engineer, where the dials were placed made sense. It simply didn't make sense once you added the human element.
While a faulty interface in a computer program never lead to nuclear melt-down, it can lead to endless frustrations to even the most technical of users. In the early days of graphical programs, standards hadn't been settled upon by the various competitors, with good reason. Each hoped to get the customer so used to their style, that they would never make the switch. A famous rivalry was that between Microsoft and Corel. Both produced a set of expensive office tools used for document and spreadsheet creation. The core features were nearly identical. In other arenas, the battle for dominance might have taken place in advertising, with clever slogans and campaigns to keep users hooked. With Microsoft and Corel, however, the battles took place in the UI. They moved around common elements, such as word formatting and options, just enough to make the switch daunting to the average user.
Once the initial rush to claim users was over, standards began to evolve. We based icons and organization off of things in our everyday life: folders to hold things, magnifying glasses to look for things, images of disks to indicate saving things. As time passed, users and developers began to agree on standard icons and terminology. An image of a disk was used to indicate the ability to save what you were working on, not to open a saved item.
Having an interface, though, started to change the physical appearance of the computer. Monitors, in the days of amber screens, didn't have to be high resolution, or even very large. A nine-inch monitor wasn't unheard of. Color was rarely necessary, and when it existed, it was usually only in the most basic of primary and secondary tones. An interface done only in blocky ROY G. BIV is painful to use, so higher resolution monitors started to become the standard. In order to render these higher resolutions, better processors became necessary.
Not only were existing elements added to, but new pieces of hardware were added. The mouse became absolutely vital to navigating a visual interface. Where before you found your way in a file system semantically, by file paths, you did it visually, by remember what you put where. Instead of keystrokes, you had clicks.
A funny thing happened with adding the mouse. People started complaining that their wrist hurt. The first reactions, in the mid- to late-eighties were derisive. "Mouse arm" became a running joke around many agencies. To those that had developed it, it wasn't nearly so funny. We were used to the idea that sitting in a chair for eight hours straight might hurt our backs that evening, but it had never occurred to us that using something might actually damage us. Ergonomics was beginning to enter the scene. Gel pads found their way onto desks, mouses were made to fit the hand better, and studies were conducted to see what the optimal positions were to make sure we weren't hurting our backs, hands, or eyes. As for those who had already developed what came to be known as carpal tunnel syndrome, many resorted to braces around their wrists. When that didn't help, they often had to resort to surgery.
In the past ten years, a curious thing has been happening with interfaces. The humans using them are beginning to push back. First, engineers thought they knew best how to display data. Then it was human factors psychologists. What became clear, however, was that the user wanted to be able to define their own experience. Applications with a static tool bar began to lose favor, as those that gave the user the most choice in where elements might be displayed, and which ones they wanted to toss totally.
The first time I saw a custom interface was when I was introduced to the Plus! package from Microsoft. It seemed a cute way of customizing the way your desktop looked, linking background, icon sets, and color schemes. As I looked around for new themes to install, I found the usual gambit of cartoon characters and puppies, but I also found something interesting: themes based on working. One used a background where you could sort files and folders into color-coded categories. File types were color-coded blobs that were easy to find in a visual scan.
As the years passed, I noticed more products coming out that allowed a user to customize their experience. Products like Confabulator and Google Desktop not only allowed a user to change how their desktop looked, but what was displayed there. Little portlets could display the weather, headlines from a news source, or the latest entries from a blog.
Up to this point, customization seemed limited to serious applications, like word processors and spreadsheet managers. A few less-serious areas had grabbed onto customization technology, like RSS feeds and blogs, but things like games remained locked into whatever a designer had decided back in development. This all changed with a game called World of Warcraft.
World of Warcraft is a massive online game (MMO), where people level up avatars by killing rats, then ogres, then demi-gods (with a few steps in-between, naturally). It wasn't the first to do this. Earlier games, such as Everquest, Ultima Online, and Dark Age of Camelot worked along the same lines, and each had a reasonable player base. Warcraft came out, and sales sky-rocketed. People not only bought it, but played it, and kept playing it.
My husband had to talk fast to get me to play another MMO. I'd left the last one in disgust, and swore never to play another one again. He assured me that Warcraft would be different. After installing it, he went to work on my interface. Blizzard, Warcraft's creator, had opened up a tool-set to allow users to create custom interfaces for their game. Users then turned around and posted them. I was able to install products that allowed me to see information that I wanted, how I wanted it. I was a damage-dealer, so I wanted data on how hard I was hitting. I could get that in floating numbers as I hit something, then as a print-out after a fight was over. My husband wanted a map that he could mark up however he wanted, noting everything from where he found cool things, where neat views were, or where a group of us were meeting up.
While advertising and buzz got people to the store to buy the game, it didn't make them continue to play (paying a monthly fee all the while). The other games had content. They had dragons and neat gear to wear. What they didn't have was the ability for the user to have control over what they saw, and how they experienced the game.
One intriguing result of the add-ons was how they began to influence the game itself. As more dungeons were created, more encounters were not only made easier by the add-ons, but seemed to require it. One popular modification was Decursive. When a person in your group became cursed, certain classes have the ability to remove that curse. Before Decursive, this took constant scanning. With the mod installed, a box would pop up showing the affected character. Click the box, the right spell went off, curing him or her. After Decursive became popular, the dungeon designers at Blizzard started adding in creatures that, instead of sending out curses one at a time, would affect the entire group or raid. Curing them all would be impossible without Decusrive installed. The interface was now not only changing how the user interacted the game, but was changing how that game was further developed. Not only were the humans pushing back, but the machine was responding.
It has taken time for designers and engineers to let go of the idea that they know what the users need most. As our capabilities grew in designing interfaces, studies grew, trying to discern how to capture the attention of the most users. Were animations helpful, or harmful? What colors were best for indicating something was a link? What part of the page is best for getting someone's attention? How can we affect how much a user comes away with? Any time a study tried to answer one of the above answers, the researchers usually came away with an option that was strong, but certainly didn't cover the entire subject pool they had studied.
The recent release of Google personalized web page works off the basis that one answer will not suit everyone. Previous portals, such as Yahoo's portal circa 1998, only allowed a set number of items to be shown, and all had to be on the same page. With Google's portal, users have the ultimate flexibility: they can choose content, placement, and even group items in ways that make sense to them. Users can even create their own custom portlets, then share them for others to use. In my office, most of my coworkers have Google's portal as their homepage, but everyone uses it differently. One groups different news sources on different pages. Another keeps track of blogs and local events. I have weather, comics, and a few news feeds to keep me current. When I was a user of Yahoo's portal, I knew of almost no other users. Now, everyone I know seems to use some variation of Google's homepage.
The cycle of us pushing technology is showing signs in one area: it's encouraging people to become more technical in order to get what they want. While most will never pick up a programming language, more people every year seem to know what an RSS feed is. For those that do know how to program, user communities are expanding for popular products, like bulletin board software or content management systems. Ten years ago, most were computer science graduates, or those that had been in the industry for years. Today, online guides and "Dummies" books let nearly anyone learn to code. Today, communities are made of professionals, but also those who only picked up a book when they wanted their board or CMS to do something, but couldn't find someone else who had done it already.
Indeed, in a few small ways, we're almost coming full circle. I was in one of my clients' offices a few weeks ago. He wasn't the most technical of customers. Though brilliant, he had trouble with his laptop on a daily basis. I was there to find out why syncing was taking him so long.
"Can you bring up your task monitor? Go to the Apple icon--"
He cut me off. "Oh! I found another way you can do that!" He opened up a command line terminal, then pecked out PS -A. He hit enter, and a list of his current processes popped up, complete with how much they were eating at his processor. "Isn't that clever?"
"Boy," I said, "Wait until I show you grep."
Wednesday, May 20, 2009
A la carte development cycles
When people ask what kind of shop we are, I usually answer for the Python group. We're an agile shop in a waterfall environment. However, that isn't true throughout the contract I'm on. Some of us are pure waterfall. Other groups work in two-week iterations. Even my own group sometimes breaks form and goes to a scrum cycle, or do proof of concept phases.
Why are so many people stuck on just doing one type of development cycle?
Ideally, we should be picking the perfect cycle for the project, one that makes the developers happy while not driving the PMs insane, or asking the customer to pay a premium for something that gives the way more paperwork than they thought they needed.
I have a dream where, before a project, we check out the scope and start figuring out exactly how we're going to do this new project, and all the factors involved in it. Here's some typical cases I run across:
Nail-biter
This is a project that has everyone from the top to bottom interested, somehow. CFOs and CEOs and CIOs are walking by now and then to check on progress. We aren't given a black box development environment: instead, we're coding in a plexiglass box with a metal floor that lets them occasionally shock our feet to see how we react. Developers start to iron their shirts. The tech lead stocks up on antacids. The customer demands regular updates.
Out of the Box Experience
We have a new project, and the developers insist their new framework will do everything we need out of the box. Attitudes are smug, and hours estimated are in the double digits. Extra features of the framework are snuck into the requirements, because hey, why not? We can finish this in a weekend, and still have time to go out and get beer! Developers do not iron their shirts, and the tech lead gets uneasy. The customer is sung songs about puppies and sunshine.
My favorite color is blue-- No, yellow!
The customer knows we need something, but we're not clear on what exactly. Feature lists become muddled as we try to work out exactly what this product is supposed to do. Developers become frustrated as no requirements are handed over. The tech lead is constantly in meetings, and looks like she's about to snap. The customer despairs that he may never get his product.
None of the above cases can be suited by one development style. An agile process would flop with a nail-biter as the developers are constantly interrupted, and could very well be too stressed to focus. Agile wouldn't work for the last case either, as the requirements are constantly shifting.
Were I able to suggest a development style for each project, I'd probably go this route:
Nail-biter = Modified Waterfall
Waterfall has its issues, but it does have the effect of making paperwork. Paperwork can be read by uppity ups, or presented to them, or gisted by their assistant. If you do it right, you can keep the developers out of the line of fire until it's time to code, and hopefully by that time, you have it nailed down what you need.
I do hate waterfall (with the fiery passion of a thousand suns), but if you do it right, you can use it in a case like this.
Out of the box = Proof of concepts
Whenever someone tells me that something works 'out of the box', I write up interactions. User goes to this page. User clicks on this. This happens. User selects this option. MAGIC HAPPENS. I then give the developers two weeks to make those interactions work with what I wrote, with the rule that unless I say they go to another page, they stay right where they are.
This helps get the developers a deeper understanding of their new baby, and a more realistic estimate of hours. Frameworks often rely on admin modules that can be fairly hairy and user unfriendly, and getting functions out of those modules can be more work than anyone expected.
Once one set of interactions is done, I move on to the next, passing along interactions until we have enough of an application to start making it pretty and refining it.
Requirement fog = agile
There's always going to be a core set of features. We know that the file drop-box will have to have the capability to upload files. We probably want to delete them. Start there, and while the developers work on that, the customer can pick a few more requirements. Since code is tagged frequently, if a customer decides a new feature isn't for him, we can kill it with a roll-back. Developers are kept busy, and we slowly build a nice, feature-rich product that everyone is happy with.
As I said, it's a bit of a dream, though I'm starting to introduce it into various teams in my sneaky ways. That's how we ninja tech leads roll: leadership through subterfuge!
Why are so many people stuck on just doing one type of development cycle?
Ideally, we should be picking the perfect cycle for the project, one that makes the developers happy while not driving the PMs insane, or asking the customer to pay a premium for something that gives the way more paperwork than they thought they needed.
I have a dream where, before a project, we check out the scope and start figuring out exactly how we're going to do this new project, and all the factors involved in it. Here's some typical cases I run across:
Nail-biter
This is a project that has everyone from the top to bottom interested, somehow. CFOs and CEOs and CIOs are walking by now and then to check on progress. We aren't given a black box development environment: instead, we're coding in a plexiglass box with a metal floor that lets them occasionally shock our feet to see how we react. Developers start to iron their shirts. The tech lead stocks up on antacids. The customer demands regular updates.
Out of the Box Experience
We have a new project, and the developers insist their new framework will do everything we need out of the box. Attitudes are smug, and hours estimated are in the double digits. Extra features of the framework are snuck into the requirements, because hey, why not? We can finish this in a weekend, and still have time to go out and get beer! Developers do not iron their shirts, and the tech lead gets uneasy. The customer is sung songs about puppies and sunshine.
My favorite color is blue-- No, yellow!
The customer knows we need something, but we're not clear on what exactly. Feature lists become muddled as we try to work out exactly what this product is supposed to do. Developers become frustrated as no requirements are handed over. The tech lead is constantly in meetings, and looks like she's about to snap. The customer despairs that he may never get his product.
None of the above cases can be suited by one development style. An agile process would flop with a nail-biter as the developers are constantly interrupted, and could very well be too stressed to focus. Agile wouldn't work for the last case either, as the requirements are constantly shifting.
Were I able to suggest a development style for each project, I'd probably go this route:
Nail-biter = Modified Waterfall
Waterfall has its issues, but it does have the effect of making paperwork. Paperwork can be read by uppity ups, or presented to them, or gisted by their assistant. If you do it right, you can keep the developers out of the line of fire until it's time to code, and hopefully by that time, you have it nailed down what you need.
I do hate waterfall (with the fiery passion of a thousand suns), but if you do it right, you can use it in a case like this.
Out of the box = Proof of concepts
Whenever someone tells me that something works 'out of the box', I write up interactions. User goes to this page. User clicks on this. This happens. User selects this option. MAGIC HAPPENS. I then give the developers two weeks to make those interactions work with what I wrote, with the rule that unless I say they go to another page, they stay right where they are.
This helps get the developers a deeper understanding of their new baby, and a more realistic estimate of hours. Frameworks often rely on admin modules that can be fairly hairy and user unfriendly, and getting functions out of those modules can be more work than anyone expected.
Once one set of interactions is done, I move on to the next, passing along interactions until we have enough of an application to start making it pretty and refining it.
Requirement fog = agile
There's always going to be a core set of features. We know that the file drop-box will have to have the capability to upload files. We probably want to delete them. Start there, and while the developers work on that, the customer can pick a few more requirements. Since code is tagged frequently, if a customer decides a new feature isn't for him, we can kill it with a roll-back. Developers are kept busy, and we slowly build a nice, feature-rich product that everyone is happy with.
As I said, it's a bit of a dream, though I'm starting to introduce it into various teams in my sneaky ways. That's how we ninja tech leads roll: leadership through subterfuge!
Monday, May 18, 2009
One girl + two cups, and some UML
I love UML.
No, I mean I really LOVE UML. The first thing I put on a new laptop is ArgoUML. I first learned it when I was picking up Plone, but since then have found it invaluable for gathering requirements. Give me some ideas about your site, I will eventually be throwing diagrams at you.
When you put UML in front of a customer and a developer, you finally have one thing that not only speaks to both of them, but is useful for both of them. The customer can see how a site might fit together, and the developer can see how to build it without having to sift through the cruft of a design document.
Before you go out and start looking at UML specs, know that for most things you ever want to do, you only ever need to use about 10% of what the standard UML library offers. Actually, 10% might be high. I only ever use one box, three arrows, and the comment box.
There is one problem, however. You have to teach the customer, and sometimes the developer, about how to read UML. The customer often wants to turn UML into a site arch, which will only lead to dozens of duplicate objects. The develop might waste time trying to guess as to what you mean rather than ask what the funny arrows mean. So I resort to my favorite teaching method: the analogy.
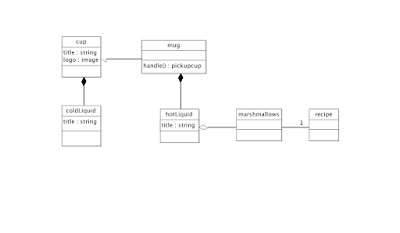
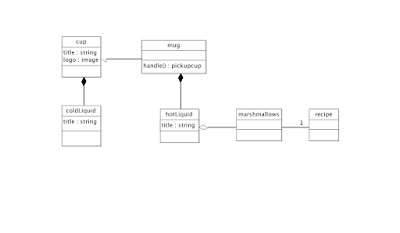
To explain UML, I use cups. In the above UML, you can see that I've made a cup object. It's just your generic cup, the kind the receptionist buys when she's feeling cheap that disintegrates if you leave it with any liquid in it over the weekend. It might even have a Dixie-esque logo, so we make sure we note that on the cup object. We also want to be able to call it something ("Crap-ass cups that Stacy bought, saving a grand total of ten bucks"), so we give it somewhere to hold a title.
In the above UML, you can see that I've made a cup object. It's just your generic cup, the kind the receptionist buys when she's feeling cheap that disintegrates if you leave it with any liquid in it over the weekend. It might even have a Dixie-esque logo, so we make sure we note that on the cup object. We also want to be able to call it something ("Crap-ass cups that Stacy bought, saving a grand total of ten bucks"), so we give it somewhere to hold a title.
We know that this cup is only really good for holding cold liquids, because the last time we tried to make tea in it, we ended up with a burned lap, scorched fingers, and a ruined weekend. Knowing that, we know to very specifically make sure that only cold liquids can go into the cup. The black diamond? If you want to get technical, you say the cup can be comprised of cold liquid. However, I don't usually break out my two dollar words when talking about stuff being in other stuff, so I just say contains. The cup can contain cold liquids.
But what if we want something that holds hot liquids? Do we make a new object? Nah. We're lazy developers, so we'll just use something that's laying around, like our good old cup object. We make a new object called mug, and set it to inherit from the cup class with a white arrow. Now, mug can do everything that cup can: have a logo, and hold cold liquids. It's not very useful to just have an identical class, though, so we need to start modifying mug.
I gave it a handle, since I hate picking up hot cups (I'm a delicate flower, after all). I also made sure to indicate that mugs can contain hot liquids. Now, mugs can hold hot or cold liquids, which pretty much covers the office gambit. Thinking about mugs and hot liquids, I started thinking about my favorite drink: cocoa. Well, marshmallows can go in cocoa, but marshmallows aren't a hot or cold liquid: they're solid awesome. So I use a different arrow: a white diamond. This means that the marshmallows can be contained in anything, but really, the best place for them is probably here. That way, I can have a cup of marshmallows in my generic cup sans cocoa, should that please me.
Thinking about marshmallows, I start thinking about s'mores. It's possible, now that I'm adding all this foodstuffs to my UML that I could think about a recipe database (something any food lover who gets hit with SQL tries to make at some point). Well, I don't need a recipe to contain food. I just need it to be able to point at existing food. So I draw a line, and that shows that these two objects now can be associated somehow.
It's silly, but it usually gets the idea across, and is a hell of a lot cheaper than most UML manuals out there.
No, I mean I really LOVE UML. The first thing I put on a new laptop is ArgoUML. I first learned it when I was picking up Plone, but since then have found it invaluable for gathering requirements. Give me some ideas about your site, I will eventually be throwing diagrams at you.
When you put UML in front of a customer and a developer, you finally have one thing that not only speaks to both of them, but is useful for both of them. The customer can see how a site might fit together, and the developer can see how to build it without having to sift through the cruft of a design document.
Before you go out and start looking at UML specs, know that for most things you ever want to do, you only ever need to use about 10% of what the standard UML library offers. Actually, 10% might be high. I only ever use one box, three arrows, and the comment box.
There is one problem, however. You have to teach the customer, and sometimes the developer, about how to read UML. The customer often wants to turn UML into a site arch, which will only lead to dozens of duplicate objects. The develop might waste time trying to guess as to what you mean rather than ask what the funny arrows mean. So I resort to my favorite teaching method: the analogy.
To explain UML, I use cups.
 In the above UML, you can see that I've made a cup object. It's just your generic cup, the kind the receptionist buys when she's feeling cheap that disintegrates if you leave it with any liquid in it over the weekend. It might even have a Dixie-esque logo, so we make sure we note that on the cup object. We also want to be able to call it something ("Crap-ass cups that Stacy bought, saving a grand total of ten bucks"), so we give it somewhere to hold a title.
In the above UML, you can see that I've made a cup object. It's just your generic cup, the kind the receptionist buys when she's feeling cheap that disintegrates if you leave it with any liquid in it over the weekend. It might even have a Dixie-esque logo, so we make sure we note that on the cup object. We also want to be able to call it something ("Crap-ass cups that Stacy bought, saving a grand total of ten bucks"), so we give it somewhere to hold a title.We know that this cup is only really good for holding cold liquids, because the last time we tried to make tea in it, we ended up with a burned lap, scorched fingers, and a ruined weekend. Knowing that, we know to very specifically make sure that only cold liquids can go into the cup. The black diamond? If you want to get technical, you say the cup can be comprised of cold liquid. However, I don't usually break out my two dollar words when talking about stuff being in other stuff, so I just say contains. The cup can contain cold liquids.
But what if we want something that holds hot liquids? Do we make a new object? Nah. We're lazy developers, so we'll just use something that's laying around, like our good old cup object. We make a new object called mug, and set it to inherit from the cup class with a white arrow. Now, mug can do everything that cup can: have a logo, and hold cold liquids. It's not very useful to just have an identical class, though, so we need to start modifying mug.
I gave it a handle, since I hate picking up hot cups (I'm a delicate flower, after all). I also made sure to indicate that mugs can contain hot liquids. Now, mugs can hold hot or cold liquids, which pretty much covers the office gambit. Thinking about mugs and hot liquids, I started thinking about my favorite drink: cocoa. Well, marshmallows can go in cocoa, but marshmallows aren't a hot or cold liquid: they're solid awesome. So I use a different arrow: a white diamond. This means that the marshmallows can be contained in anything, but really, the best place for them is probably here. That way, I can have a cup of marshmallows in my generic cup sans cocoa, should that please me.
Thinking about marshmallows, I start thinking about s'mores. It's possible, now that I'm adding all this foodstuffs to my UML that I could think about a recipe database (something any food lover who gets hit with SQL tries to make at some point). Well, I don't need a recipe to contain food. I just need it to be able to point at existing food. So I draw a line, and that shows that these two objects now can be associated somehow.
It's silly, but it usually gets the idea across, and is a hell of a lot cheaper than most UML manuals out there.
Friday, May 15, 2009
import geek
Okay, I've given you three weeks to get a girl, and even gave you a guide extolling your virtues that you could hand out. Everyone have a girl by now?
Good.
There's one problem, though. Some of those ladies you've procured? They're not geeks. They're not even close. They go to the mall to shop rather than NewEgg, like restaurants where you get beaten up if you don't wear a tie (wait, those aren't just for funerals?), and like chicklit and movies that make them cry and you die a little inside.
Crap.
Do not fear, however! There is hope! You can make that woman a geek!
Start off slow
You can't dunk a woman into a vat of geekness and expect her to come out debating the differences between Perl and Python and how you could be overclock your machine. She will come out like a cat you've dunked in cold bathwater. It will only be amusing for the person watching it on YouTube later.
So you have to start her off slow, building her tolerance (and eventually fostering a love) for what you like. (No guarantees about the overclocking thing, though)
Movies
Movies are a great place to start. There's some awesome movies out there that geeks love, and yet are super friendly to non-geek women. Hell, some of them are practically date movies! Start off with Labyrinth or Princess Bride, or Spaceballs if she likes humor. From those, you can start nudging her towards LOTR trilogy or the original Star Wars movies.
Warning: show her the newest Star Wars trilogy, and you will ruin all your efforts to convert her. Either she'll hate them and think the rest of the genre is like those abominations, or she'll love them, and we'll be obliged to exile her to Siberia.
TV
There's nothing more a geek likes more than a good series. You can draw lines between us, based on what series we like the most. Trek? BSG? Doctor Who? Bab 5?
You can't just start your new flame with Deep Space Nine or Battlestar Galactica, though. All that heavy death and complex background? Sure-fire turn off. For this, I point to one of the least liked Star Trek Series there is: Voyager.
Yeah, it was pretty lame most of the time, but look at the elements: very little back story, tons of romance, goofy story lines, and a female commander with a hot second-in-command. Get her hooked, then move her on to the more hardcore stuff.
Games
While the number of women who game are growing, their numbers are still not so high that you may have been able to snag a woman who likes video games. Many probably had a NES or SNES growing up, but eschewed it as the stuff of youth once they started eying boys.
Sigh. Had they only known the aphrodisiac qualities of a woman who can rattle off the lives cheat to Contra.
At any rate, you want to reintroduce (or introduce, if she was terribly sheltered) her to gaming slowly. Tossing a 100+ hour RPG or a blood soaked shooter isn't going to win her over. Throwing a 360 controller at her with (/me thinks) two directional joysticks, one directional pad, four buttons, two alternate buttons, a power button and four triggers is going to annoy her. A computer game where you have to reference a keyboard schematic in order to play is going to annoy anyone. The best machine to get her into the game: the Nintendo DS. One directional pad. Four buttons. Two triggers you almost never use. And about any game you'd ever want to play.
And it totally fits in your purse. \o/
I have seen people who swore they would never game pick up a DS and play a few rounds of Super Mario or Sudoku. I talk to women on the train all the time who demanded their own DS after seeing their boyfriend's and picking it up out of boredom. Some just do the usual puzzle games, but I know a few that have moved onto rescuing the princess and slaying the zombie hordes.
Ah, the rituals of courtship
When courting, throw in things that show how being a geek is an advantage, rather than something to overcome or hide.
Step one: Cook.
Don't give me that look. You are smart. You can make spiraling towers of ones and zeros bend the reality within a computer to your will. You know languages by the handful, can rattle off the specs of a computer you had when you were eleven, and use text editors that require manuals. You can make your girl a dinner.
The trick is showing her how your way of cooking dinner is superior to the general way of cooking (which involves using mom's cookbooks that she no longer wanted). Geek cooking is totally different. It's finicky yet creative. Alton Brown is a geek. He believes in putting some effort out there to make your dish wonderful, and that precision is worth the attention.
There's even a site dedicated to cooking like an engineer. How better to show that being a bit of a geek is quite useful?
There's also the other stuff of courtship. Put your smarts to use to do other things, like make her cool things. My favorite geek story comes from Three Panel Soul, wherein he wrote a cute game in order to propose to his then girlfriend.
She accepted ;) A testament that you can seal the deal with enough cute geekery.
Good.
There's one problem, though. Some of those ladies you've procured? They're not geeks. They're not even close. They go to the mall to shop rather than NewEgg, like restaurants where you get beaten up if you don't wear a tie (wait, those aren't just for funerals?), and like chicklit and movies that make them cry and you die a little inside.
Crap.
Do not fear, however! There is hope! You can make that woman a geek!
Start off slow
You can't dunk a woman into a vat of geekness and expect her to come out debating the differences between Perl and Python and how you could be overclock your machine. She will come out like a cat you've dunked in cold bathwater. It will only be amusing for the person watching it on YouTube later.
So you have to start her off slow, building her tolerance (and eventually fostering a love) for what you like. (No guarantees about the overclocking thing, though)
Movies
Movies are a great place to start. There's some awesome movies out there that geeks love, and yet are super friendly to non-geek women. Hell, some of them are practically date movies! Start off with Labyrinth or Princess Bride, or Spaceballs if she likes humor. From those, you can start nudging her towards LOTR trilogy or the original Star Wars movies.
Warning: show her the newest Star Wars trilogy, and you will ruin all your efforts to convert her. Either she'll hate them and think the rest of the genre is like those abominations, or she'll love them, and we'll be obliged to exile her to Siberia.
TV
There's nothing more a geek likes more than a good series. You can draw lines between us, based on what series we like the most. Trek? BSG? Doctor Who? Bab 5?
You can't just start your new flame with Deep Space Nine or Battlestar Galactica, though. All that heavy death and complex background? Sure-fire turn off. For this, I point to one of the least liked Star Trek Series there is: Voyager.
Yeah, it was pretty lame most of the time, but look at the elements: very little back story, tons of romance, goofy story lines, and a female commander with a hot second-in-command. Get her hooked, then move her on to the more hardcore stuff.
Games
While the number of women who game are growing, their numbers are still not so high that you may have been able to snag a woman who likes video games. Many probably had a NES or SNES growing up, but eschewed it as the stuff of youth once they started eying boys.
Sigh. Had they only known the aphrodisiac qualities of a woman who can rattle off the lives cheat to Contra.
At any rate, you want to reintroduce (or introduce, if she was terribly sheltered) her to gaming slowly. Tossing a 100+ hour RPG or a blood soaked shooter isn't going to win her over. Throwing a 360 controller at her with (/me thinks) two directional joysticks, one directional pad, four buttons, two alternate buttons, a power button and four triggers is going to annoy her. A computer game where you have to reference a keyboard schematic in order to play is going to annoy anyone. The best machine to get her into the game: the Nintendo DS. One directional pad. Four buttons. Two triggers you almost never use. And about any game you'd ever want to play.
And it totally fits in your purse. \o/
I have seen people who swore they would never game pick up a DS and play a few rounds of Super Mario or Sudoku. I talk to women on the train all the time who demanded their own DS after seeing their boyfriend's and picking it up out of boredom. Some just do the usual puzzle games, but I know a few that have moved onto rescuing the princess and slaying the zombie hordes.
Ah, the rituals of courtship
When courting, throw in things that show how being a geek is an advantage, rather than something to overcome or hide.
Step one: Cook.
Don't give me that look. You are smart. You can make spiraling towers of ones and zeros bend the reality within a computer to your will. You know languages by the handful, can rattle off the specs of a computer you had when you were eleven, and use text editors that require manuals. You can make your girl a dinner.
The trick is showing her how your way of cooking dinner is superior to the general way of cooking (which involves using mom's cookbooks that she no longer wanted). Geek cooking is totally different. It's finicky yet creative. Alton Brown is a geek. He believes in putting some effort out there to make your dish wonderful, and that precision is worth the attention.
There's even a site dedicated to cooking like an engineer. How better to show that being a bit of a geek is quite useful?
There's also the other stuff of courtship. Put your smarts to use to do other things, like make her cool things. My favorite geek story comes from Three Panel Soul, wherein he wrote a cute game in order to propose to his then girlfriend.
She accepted ;) A testament that you can seal the deal with enough cute geekery.
Wednesday, May 13, 2009
Katie's Awesome Idea
I... had an awesome idea.
I sort of hate it when I have awesome ideas, because they're almost always for something that I simply don't want to do. I have little desire to run my own business. I have little desire to code a certain project. I don't really want to toil over game mechanics. So, usually, the ideas just sort of fester for a bit, then go away.
This time, I have decided to put it out there. Maybe someone, someday, will make this happen. I don't want a dime. I just want one opened by me.
So, the idea. I was down in the Ops center of NASA, bs'ing with our sys admin and the infamous Jim. It was near lunch, but it was the only time we really had to go and bug Jim, so we ended up delaying him eating. I felt bad, and found myself wondering if next time, I shouldn't just schedule the meeting for a nearby restaurant.
Then I realized the flaws with that idea. See, our group had tried it in the past, and there were some serious drawbacks. No place to plug in our laptops. No wifi. We couldn't always get a table that was big enough. No way to diagram ideas without squinting at one person's laptop.
Oh, yeah. And there were other people there, making noise and stuff. Stupid people.
There were benefits, though. The food, in general, was better than what we could have if we just nuked food in the kitchenette. Also, everyone was eating, rather than just a few of people who were prepared, being watched by those who were starving and needing to dash to the McD's down the street. People lingered, rather than bolting the second we had covered what we intended, leading to a wealth of interesting ideas and initiatives.
That's when it occurred to me: we need a restaurant with whiteboards. I voiced my thoughtgasm and was poo-poohed by our sysadmin. "Katie, we need to get you out more."
Undeterred, I thought of what else would make the restaurant awesome. Wifi. Like, good wifi! Not that crap you get at Panera or Cosi that cuts out half the time and can't always take VPN. I want pipes that won't clog when my group all decides to bang on Github.
And I want whiteboards and a wealth of markers. I can't even get markers where I work. The marker gnomes steal half and take them back to their lairs for sniffing and painting each other, and the others are selfishly locked in desk drawers by people who never do anything with the boards anyway.
You know what? I want walls, too. I'd even be willing to put on a surcharge for getting them. That way, we could close the door and go crazy. No worrying about if we're going to disturb the super-sensitive accountant who hasn't learned about the miracle of headphones.
Actually, walls made of whiteboard material would be pretty hot.
I want a hookup to a big display, and a wealth of connectors. Knowing that I don't have to find the weird connector for my new Macbook (Screw you, Apple) is well worth ordering an appetizer.
Give me a kiosk to buy things like pens and pencils and pads of paper, because if there's anything I always forget, it's stuff to write on. And sometimes, paper just works better.
The food doesn't even have to be foodie awesome. I'll accept food that's simply yummy and can keep everyone satisfied. Can you make the raw food vegan and the meatiarian happy? Good.
Also, beer wouldn't hurt. Because you know, there's some requirement meetings that you can't get through without some help.
I sort of hate it when I have awesome ideas, because they're almost always for something that I simply don't want to do. I have little desire to run my own business. I have little desire to code a certain project. I don't really want to toil over game mechanics. So, usually, the ideas just sort of fester for a bit, then go away.
This time, I have decided to put it out there. Maybe someone, someday, will make this happen. I don't want a dime. I just want one opened by me.
So, the idea. I was down in the Ops center of NASA, bs'ing with our sys admin and the infamous Jim. It was near lunch, but it was the only time we really had to go and bug Jim, so we ended up delaying him eating. I felt bad, and found myself wondering if next time, I shouldn't just schedule the meeting for a nearby restaurant.
Then I realized the flaws with that idea. See, our group had tried it in the past, and there were some serious drawbacks. No place to plug in our laptops. No wifi. We couldn't always get a table that was big enough. No way to diagram ideas without squinting at one person's laptop.
Oh, yeah. And there were other people there, making noise and stuff. Stupid people.
There were benefits, though. The food, in general, was better than what we could have if we just nuked food in the kitchenette. Also, everyone was eating, rather than just a few of people who were prepared, being watched by those who were starving and needing to dash to the McD's down the street. People lingered, rather than bolting the second we had covered what we intended, leading to a wealth of interesting ideas and initiatives.
That's when it occurred to me: we need a restaurant with whiteboards. I voiced my thoughtgasm and was poo-poohed by our sysadmin. "Katie, we need to get you out more."
Undeterred, I thought of what else would make the restaurant awesome. Wifi. Like, good wifi! Not that crap you get at Panera or Cosi that cuts out half the time and can't always take VPN. I want pipes that won't clog when my group all decides to bang on Github.
And I want whiteboards and a wealth of markers. I can't even get markers where I work. The marker gnomes steal half and take them back to their lairs for sniffing and painting each other, and the others are selfishly locked in desk drawers by people who never do anything with the boards anyway.
You know what? I want walls, too. I'd even be willing to put on a surcharge for getting them. That way, we could close the door and go crazy. No worrying about if we're going to disturb the super-sensitive accountant who hasn't learned about the miracle of headphones.
Actually, walls made of whiteboard material would be pretty hot.
I want a hookup to a big display, and a wealth of connectors. Knowing that I don't have to find the weird connector for my new Macbook (Screw you, Apple) is well worth ordering an appetizer.
Give me a kiosk to buy things like pens and pencils and pads of paper, because if there's anything I always forget, it's stuff to write on. And sometimes, paper just works better.
The food doesn't even have to be foodie awesome. I'll accept food that's simply yummy and can keep everyone satisfied. Can you make the raw food vegan and the meatiarian happy? Good.
Also, beer wouldn't hurt. Because you know, there's some requirement meetings that you can't get through without some help.
Monday, May 11, 2009
Developers: What your System Admins want you to know
Okay, I gave the designers their say: now it's time for the system admins. I wandered in to the gritty depths of NASA HQ, seeking out the agency's most battle-scarred warriors: the Unix team. These fearless men are many times all that stands between the chaos of the development environment and the unspoiled lands of production. At least once a week, missives of frustration are sent to me about what one of 'my people' have done this time. I would offer to smite skulls of their sworn enemies, but my steel is at home rather than by my desk. Instead, I offered them the chance to tell me what they would have developers know, upon threat of death.
I also have the feeling they're Conan fans, so I wrote the above just for them.
So what do your system admins want you to know?
Communication is king
One of the biggest complaints is that no one communicates with the guys running the servers. Don't underestimate how much keeping them in the loop can save you a ton of trouble. They know stuff. Lots of it. Like, what's already on the servers, and what's a bad idea to do, and what's crap and what isn't. If you don't know something, they can fill you in.
No, you may NOT have a compiler on production!
Compilers on production are BAD. Stop asking for them. The proper thing is to compile elsewhere, the upload everything as a package. It's one extra step! Considering all the steps you people will take to edit something in vi or emacs, it can't be that big a deal.
Instructions must be uber-complete
Ideally, when you hand over directions to deploy your application, they should be complete. Really complete. Ops should be able to pull a random admin off the street, hand them the directions, and shout 'Go!' and have the application install perfectly.
Don't script your installs
Which brings us to the next point: scripting your installs. Hey, why not write a script to do everything? Then your instructions would be super short, easy to follow, and fail-proof?
Wait, did we say fail-proof?
One problem with scripted installs is that they sometimes fail. Production should mirror development. Almost always, though, it doesn't. If an admin is just given one line to run, but no clues as to what the hell it's doing, if it goes tits up he can't help. Sys admins are good at troubleshooting, but no one can troubleshoot a black box.
If you DO script your installs, TEST TEST TEST
If you're still so dead set to use scripted installs, test the holy hell out of them. Do it on fresh systems. A polluted system you have lying around. Have someone else run through it without you tossing helpful hints at them.
ASK FOR DIRECTIONS
Played out jokes about men asking for directions aside, sys admins really are there to help. They know the systems you try to break inside and out. They've seen all sorts of things go awry and know how to fix them. Sure, they're not always up on the latest and greatest toys, but you'd be surprised how many times your issues with your new-fangled device are not new at all.
Do try to show up
If you're doing a deployment, try to show up. Where I am, developers are required to attend any deployment just in case. If your work doesn't require this, try to go anyway. You don't want them shrugging and restoring from back-up because something that you can troubleshoot right there.
Don't be a single point of failure
Single points of failures kill sys admins. If something goes wrong with your app, they should have more options than to hunt you down. Make sure another developer has at least some knowledge about your system. Document the holy hell out of it. Educate them about it! Because if they do have to hunt you down, it won't be pretty.
DON'T PUT YOUR DOCS THERE
For love of all that is good and right, put your docs where the sys admin can find them. Not in the code. Not in some weird sub-directory buried three levels deep. Not scattered amongst the ruins of mistreated wikis and ticketing systems. Top level. With nice names like README and INSTALL.
Sudo is a privilege , not a right
Just because you can do something on a production system does not mean you should.
The world is bigger than you and your program
Developers get to see a very small slice of the universe. They don't usually have to think about thinks like "Do we actually have a server to put this on?" or "Where are we going to plug this in?" or "How will a grunt restart this if everything goes down?"
Talk to your sys admin to see how your app fits into the larger ecosystem of operations center.
Do time
The developers the sys admins have the best relationships with have been sys admins themselves for several years. They understand the complications that can happen and have been through the fires when a server goes down, and they can't get the apps on it to come up again. They don't do stupid stuff that's easily avoided.
I also have the feeling they're Conan fans, so I wrote the above just for them.
So what do your system admins want you to know?
Communication is king
One of the biggest complaints is that no one communicates with the guys running the servers. Don't underestimate how much keeping them in the loop can save you a ton of trouble. They know stuff. Lots of it. Like, what's already on the servers, and what's a bad idea to do, and what's crap and what isn't. If you don't know something, they can fill you in.
No, you may NOT have a compiler on production!
Compilers on production are BAD. Stop asking for them. The proper thing is to compile elsewhere, the upload everything as a package. It's one extra step! Considering all the steps you people will take to edit something in vi or emacs, it can't be that big a deal.
Instructions must be uber-complete
Ideally, when you hand over directions to deploy your application, they should be complete. Really complete. Ops should be able to pull a random admin off the street, hand them the directions, and shout 'Go!' and have the application install perfectly.
Don't script your installs
Which brings us to the next point: scripting your installs. Hey, why not write a script to do everything? Then your instructions would be super short, easy to follow, and fail-proof?
Wait, did we say fail-proof?
One problem with scripted installs is that they sometimes fail. Production should mirror development. Almost always, though, it doesn't. If an admin is just given one line to run, but no clues as to what the hell it's doing, if it goes tits up he can't help. Sys admins are good at troubleshooting, but no one can troubleshoot a black box.
If you DO script your installs, TEST TEST TEST
If you're still so dead set to use scripted installs, test the holy hell out of them. Do it on fresh systems. A polluted system you have lying around. Have someone else run through it without you tossing helpful hints at them.
ASK FOR DIRECTIONS
Played out jokes about men asking for directions aside, sys admins really are there to help. They know the systems you try to break inside and out. They've seen all sorts of things go awry and know how to fix them. Sure, they're not always up on the latest and greatest toys, but you'd be surprised how many times your issues with your new-fangled device are not new at all.
Do try to show up
If you're doing a deployment, try to show up. Where I am, developers are required to attend any deployment just in case. If your work doesn't require this, try to go anyway. You don't want them shrugging and restoring from back-up because something that you can troubleshoot right there.
Don't be a single point of failure
Single points of failures kill sys admins. If something goes wrong with your app, they should have more options than to hunt you down. Make sure another developer has at least some knowledge about your system. Document the holy hell out of it. Educate them about it! Because if they do have to hunt you down, it won't be pretty.
DON'T PUT YOUR DOCS THERE
For love of all that is good and right, put your docs where the sys admin can find them. Not in the code. Not in some weird sub-directory buried three levels deep. Not scattered amongst the ruins of mistreated wikis and ticketing systems. Top level. With nice names like README and INSTALL.
Sudo is a privilege , not a right
Just because you can do something on a production system does not mean you should.
The world is bigger than you and your program
Developers get to see a very small slice of the universe. They don't usually have to think about thinks like "Do we actually have a server to put this on?" or "Where are we going to plug this in?" or "How will a grunt restart this if everything goes down?"
Talk to your sys admin to see how your app fits into the larger ecosystem of operations center.
Do time
The developers the sys admins have the best relationships with have been sys admins themselves for several years. They understand the complications that can happen and have been through the fires when a server goes down, and they can't get the apps on it to come up again. They don't do stupid stuff that's easily avoided.
Friday, May 8, 2009
Steps one, three, five, and twelve
Something I say quite a bit when looking over a developer's documentation is that developers leave out steps one, three, five, and twelve when writing out directions. It's epidemic, and the reason I dread installing open source projects from the source.
Sure, there's easy_install and yum, but every now and then (like, when you're actually developing something for your job) you have to compile from source. That means you're left with whatever the developer decided to jot down and stick in INSTALL.txt.
Why does this happen?
A lot of it has to do with subtext and assumptions. Many times, it's assumed that the user has everything they need at the ready when it's time to install. Developers environments are a complex ecosystem of previous builds, custom tools, personal preferences, and helper scripts. If someone is missing just one small bit of your environment, often, the build explodes in unfun and uninformative ways.
I run into it time and time again. I run a build, and it borks. I check the requirements, see that I have everything, then start digging through the code. Ah, I'm missing a library somewhere. I get the library, try the build again, and it borks again, but somewhere completely different.
It's like those Russian nesting dolls. Except you want to punch them in their little faces.
If they really care, they'll come find the community!
So, this is supposed to be some sort of secret society? Do we get sacrificial knives and awesome robes? Can mine have a pony?
There's a few issues with depending on the community for answers:
Ups the cost of admission
We want more smart, curious developers. Some might say that making directions idiot-proof will lead to more idiots in our field. That might be true, but if you leave out steps, here's what the cost of admission is:
More chance someone will screw up and bad mouth you
Nothing makes people want to use your product more than a Google search filled with rants about how they couldn't even get it working.
Try your deployment on a clean environment. Whether it's a virtual machine, something running under Bootcamp, or you finally actually use that spare server you requisitioned a few years back, make sure it's clean and try your app out. All the weird things you've forgotten about should pop up, as bright as day.
It's not your grandma, but it'll do
Find someone else to step through your directions. Try and match the lowest common denominator of who might use your app. Sure, it's probably not grandma, but that junior dev might be a good resource to exploit.
Watch them try to execute your directions. WATCH. Keep your mouth shut and your notebook handy.
Fail gracefully
If you have a few things that seem to be problematic, try to fail gracefully. Check for what you need, spit out a sensible error. Don't make me crawl through your code in hopes that I can figure out what's going wrong, what weird thing I've missed.
Chances are, I'll just go elsewhere.
Sure, there's easy_install and yum, but every now and then (like, when you're actually developing something for your job) you have to compile from source. That means you're left with whatever the developer decided to jot down and stick in INSTALL.txt.
Why does this happen?
A lot of it has to do with subtext and assumptions. Many times, it's assumed that the user has everything they need at the ready when it's time to install. Developers environments are a complex ecosystem of previous builds, custom tools, personal preferences, and helper scripts. If someone is missing just one small bit of your environment, often, the build explodes in unfun and uninformative ways.
I run into it time and time again. I run a build, and it borks. I check the requirements, see that I have everything, then start digging through the code. Ah, I'm missing a library somewhere. I get the library, try the build again, and it borks again, but somewhere completely different.
It's like those Russian nesting dolls. Except you want to punch them in their little faces.
I know what you're thinking
Did you know my background in psychology makes me psychic? It does! I know what you're thinking!If they really care, they'll come find the community!
So, this is supposed to be some sort of secret society? Do we get sacrificial knives and awesome robes? Can mine have a pony?
There's a few issues with depending on the community for answers:
- Sometimes they're wrong. As horrible as it sounds, sometimes the people who answer the first are the most wrong. A newbie in the community isn't going to know his superstars. He'll just know that darkchy1de415 gave him some sort of answer when he needed it, and as long as he uses it only under the light of a full moon, it works.
- Sometimes... we don't answer. I've been in IrC rooms where a question is asked and never answered. We're not always around, or in a Jedi Master mood. It's not our fault: we're human!
- Sometimes, a new user can stumble into a mine field. This... this doesn't always show us in our best light. I mean, pistols at dawn is cool in the movies, but if all you want to know is what libraries you need to get a new framework running, it's less than romantic.
- Maybe the community isn't big enough. Maybe your product only has a few die hard adherents, and they're scattered all over the world. That, or they're all clustered geographically, and can simply go talk to each other rather than log on to IrC (strange, but it happens! I swear!)
Ups the cost of admission
We want more smart, curious developers. Some might say that making directions idiot-proof will lead to more idiots in our field. That might be true, but if you leave out steps, here's what the cost of admission is:
- Happening to have the right libraries installed from the start
- Happening to find the right person who can walk them through it
- Being able to guess really well
- Being patient enough to dig through code every time something goes splat.
More chance someone will screw up and bad mouth you
Nothing makes people want to use your product more than a Google search filled with rants about how they couldn't even get it working.
What to do?
Clean your roomTry your deployment on a clean environment. Whether it's a virtual machine, something running under Bootcamp, or you finally actually use that spare server you requisitioned a few years back, make sure it's clean and try your app out. All the weird things you've forgotten about should pop up, as bright as day.
It's not your grandma, but it'll do
Find someone else to step through your directions. Try and match the lowest common denominator of who might use your app. Sure, it's probably not grandma, but that junior dev might be a good resource to exploit.
Watch them try to execute your directions. WATCH. Keep your mouth shut and your notebook handy.
Fail gracefully
If you have a few things that seem to be problematic, try to fail gracefully. Check for what you need, spit out a sensible error. Don't make me crawl through your code in hopes that I can figure out what's going wrong, what weird thing I've missed.
Chances are, I'll just go elsewhere.
Wednesday, May 6, 2009
Are you in ticket hell?
There's one downside to Agile development: eventually, you end up in Ticket Hell.
How do you know you're in Ticket Hell? You don't come in one day and think, "Gosh, who's microwaving brimstone at this hour?" It's a slow, subtle thing that builds up over several releases.
It starts with one release, when you realize that you have slightly too many tickets for your six week run. No problem! Just bump those two to the next release. They were just minor widgets anyway.
The next release, which had just the right number of tickets, is now heavy by two. That's not too bad, though, so you just keep going ahead. At the end of the release, you realize you didn't quite finish up those two tickets, and oh, these other two didn't quite get to the finish line either.
So you bump them.
After a while, you end up with a release filled with nothing but bumped tickets. No one remembered why they wanted to do any of them. They've all been half-worked on. They've been bumped around from developer to developer. There's no big, cool things to work on: just a bunch of bike-shedding and feature creepers.
Welcome to six weeks of Ticket Hell.
How did we get here?
It's very tempting to bump tickets without thinking about why they're being bumped. I've noticed a few themes to bumped tickets:
Ticket Hell is actually quite easy to get out of, if you shore up your emotional attachment to finished tickets, and accept that sometimes, it's best just to close them off with a 'wontfix.'
Manage how many tickets you have in a release
Figure out how many tickets you can fit in a release, and stick to it. More tickets leads to more places for tickets that should just die can hide. How many tickets can your ticket poker deal with in a day? How many can a developer seem to keep in his brain pan at once? Your lowest common denominator should be the person on the team that has to touch every ticket, and can't NOT look at a ticket. Make that number something that he/she can deal with.
Know how long your tickets will take
We estimate hours for each release by attaching hours to tickets. Every person has to go through every ticket and estimate his/her time needed on each ticket. One amusing side-effect of this procedure is the ability to see what new feature the developers and designers are going to want to dog-pile on. We once had a ticket for making a blog that, literally, had every dev and designer throwing hours in for.
Once you have your hours in, do some math. The guys are working 40 hours a week for six weeks... but they have meetings and such. Reduce that to, say, 30 a week. They always underestimate, so up their estimates by, say, 30%. Which of those numbers is bigger? If it's the estimates, you have a problem, and need to start lopping tickets.
If you don't want to do it now, you're not going to want to do it later
So, your hours were right, your ticket number was spot on, but you still have a ticket left over. Do you bump it? Well, if it didn't get done, but no one is screaming about it, kill it. Who's there to care? And who is going to care next release? What are you going to do, outsource someone who gives a flying rat?
If you really want to do it, you'll make another ticket
But wait! Maybe we should just put the ticket in limbo! Someday we'll have time for it!
If you really want it done, you'll make a new ticket. Really. Maybe you'll even have a person who cares this time.
Tweaks take time, too
"But it just needs to do this one last thing..." Don't bump the ticket. Close it, and make a new one, this time just for a tweak. Why?
Well, for starters, the tweak should be clearly stated. Obviously, the original ticket wasn't getting it done. Secondly, you don't want the new developer digging through all the old crap on the last ticket to figure out what the tweak is.
Also, this forces you to add a ticket with its own hours to a release, adding it into your metrics.
Low priority = death
Every release has a few tickets that are 'low' priority. This is fine when you start... but as the release wanes, if they stay in 'low,' they become more and more likely to get ignored, then bumped. Want it done? Half-way through, re-prioritize and up their urgency.
And if something really is 'low' priority... do you really need it? Are you out of cool ideas already?
A warning
Some people hate it when you close tickets that haven't been completed. We had tickets that hung around for over a year because it was assumed that someday, we'd have the time. That the history on the ticket was vital to the health of the application. That someone would appear, screaming their head off, that the ticket that had been pushed for eighteen months was closed.
Sure, those things may happen. But that Ticket Hell, full of crap no one wants, no one wants to do, no one knows how knows how to implement?
That will happen.
How do you know you're in Ticket Hell? You don't come in one day and think, "Gosh, who's microwaving brimstone at this hour?" It's a slow, subtle thing that builds up over several releases.
It starts with one release, when you realize that you have slightly too many tickets for your six week run. No problem! Just bump those two to the next release. They were just minor widgets anyway.
The next release, which had just the right number of tickets, is now heavy by two. That's not too bad, though, so you just keep going ahead. At the end of the release, you realize you didn't quite finish up those two tickets, and oh, these other two didn't quite get to the finish line either.
So you bump them.
After a while, you end up with a release filled with nothing but bumped tickets. No one remembered why they wanted to do any of them. They've all been half-worked on. They've been bumped around from developer to developer. There's no big, cool things to work on: just a bunch of bike-shedding and feature creepers.
Welcome to six weeks of Ticket Hell.
How did we get here?
It's very tempting to bump tickets without thinking about why they're being bumped. I've noticed a few themes to bumped tickets:
- The requirements weren't clear: sure, they may seem clear, but when a developer tries to implement them, there are dozens of ambiguities and subtleties that lead to the ticket circling the drain, but never going down
- There's a technological blocker. It looks like it should be easy, but there's some stupid little thing, like the date not rendering correctly, that's keeping the ticket from closing
- It's really unimportant. No one is going to scream or cry if this ticket isn't finished
- It's really, really boring to do
Ticket Hell is actually quite easy to get out of, if you shore up your emotional attachment to finished tickets, and accept that sometimes, it's best just to close them off with a 'wontfix.'
Manage how many tickets you have in a release
Figure out how many tickets you can fit in a release, and stick to it. More tickets leads to more places for tickets that should just die can hide. How many tickets can your ticket poker deal with in a day? How many can a developer seem to keep in his brain pan at once? Your lowest common denominator should be the person on the team that has to touch every ticket, and can't NOT look at a ticket. Make that number something that he/she can deal with.
Know how long your tickets will take
We estimate hours for each release by attaching hours to tickets. Every person has to go through every ticket and estimate his/her time needed on each ticket. One amusing side-effect of this procedure is the ability to see what new feature the developers and designers are going to want to dog-pile on. We once had a ticket for making a blog that, literally, had every dev and designer throwing hours in for.
Once you have your hours in, do some math. The guys are working 40 hours a week for six weeks... but they have meetings and such. Reduce that to, say, 30 a week. They always underestimate, so up their estimates by, say, 30%. Which of those numbers is bigger? If it's the estimates, you have a problem, and need to start lopping tickets.
If you don't want to do it now, you're not going to want to do it later
So, your hours were right, your ticket number was spot on, but you still have a ticket left over. Do you bump it? Well, if it didn't get done, but no one is screaming about it, kill it. Who's there to care? And who is going to care next release? What are you going to do, outsource someone who gives a flying rat?
If you really want to do it, you'll make another ticket
But wait! Maybe we should just put the ticket in limbo! Someday we'll have time for it!
If you really want it done, you'll make a new ticket. Really. Maybe you'll even have a person who cares this time.
Tweaks take time, too
"But it just needs to do this one last thing..." Don't bump the ticket. Close it, and make a new one, this time just for a tweak. Why?
Well, for starters, the tweak should be clearly stated. Obviously, the original ticket wasn't getting it done. Secondly, you don't want the new developer digging through all the old crap on the last ticket to figure out what the tweak is.
Also, this forces you to add a ticket with its own hours to a release, adding it into your metrics.
Low priority = death
Every release has a few tickets that are 'low' priority. This is fine when you start... but as the release wanes, if they stay in 'low,' they become more and more likely to get ignored, then bumped. Want it done? Half-way through, re-prioritize and up their urgency.
And if something really is 'low' priority... do you really need it? Are you out of cool ideas already?
A warning
Some people hate it when you close tickets that haven't been completed. We had tickets that hung around for over a year because it was assumed that someday, we'd have the time. That the history on the ticket was vital to the health of the application. That someone would appear, screaming their head off, that the ticket that had been pushed for eighteen months was closed.
Sure, those things may happen. But that Ticket Hell, full of crap no one wants, no one wants to do, no one knows how knows how to implement?
That will happen.
Monday, May 4, 2009
Developers: What designers want you to know
I did a casual poll around my office (consisting of a robust sample of four artsy types) about what they wished developers knew. Not just read an article about. Not just had off-hand knowledge about. Knew, Matrix-wires coming out of your neck, get an electric shock every time you get it wrong style of knowing.
They would gladly inflict violence on your person so that you might get these right. The more violent I made the metaphor, the more they got into it. Take that as a warning.
They seemed to agree on a few points (one of which was "You'll take my Photoshop out of my cold, dead hands," but I won't cover that here):
Mute that s***
A tendency to overuse bright, primary colors is apparently epidemic among developers. Bright colors should be used for interest and drawing the user's attention to something, not as the base for your color palette.
When I've watched designers fiddle with colors, I've noticed they don't even seem to like pure blacks or whites. They generally use slightly duller versions, like this rather than this. This really does make the site more appealing in the long run. Just look at the Kindle. Instead of black on white, you have off-black on yellowed white.
Less is more
Developers tend to want everything on one screen. Functionality is awesome! This does not mean everything needs to be on one page/screen. Or two. You can spread out the functionality on a number of well-planned screens.
One place devs LOVE to throw everything on one screen is the administration page. Just because you're supposedly only going to have a computer-hugger back there is no excuse not to make it easy to use. I'M LOOKING AT YOU, ZMI DESIGNER.
Just because it's there doesn't mean you have to fill it
100% width is evil. Providing only 1em of padding on anything is evil. White space is important, not only to the asthetics of a site, but making it easy to read. White space isn't nothing. People actually process it, using it to see how things are grouped, what is associated with what, and hell, giving their eyes a rest for a second (when people think, they tend to focus their eyes on nothing).
So give things some padding. 1em is fine for some things, but if you have it on every block of text, and up to the edge of your content well, your site will look like a headache of letters.
Typography: It's worth your time to learn
This could be a post all it's own. Hell, the art of typography could be a blog all it's own.
Happily, there's some great resources out there, and it's very picky and fiddly and precise, which means most developers should actually like getting into it. There's very specific times to use sans-serif, serif, monospace, bold, italics... And we violate them willy-nilly.
As a matter of fact, once I get some resources, I'll do another post about some of the basic rules. It's that important.
Sometimes, being passive is a good thing
Active and passive states should be really obvious. This applies mostly to navigation, but I could see it affecting roll-overs, shadow-boxes, and pop-up features. If something is supposed to active, let the user know by doing something different with it, and something else with all the other elements. Make them lighter, make them darker, but do something with them.
This applies especially to navigation. Most geek sites don't give the user a sense of where they are when it comes to looking at the navigation. The current level looks like all the other levels. Ideally, it should be indicated somehow, whether highlighted, jazzed up, or with big blinking arrows pointing at it.
Okay, so maybe not the last bit. But do something.
What's the medium?
This one surprised me, but it makes sense. What medium is the user going to be viewing this on? Computer? TV? Stand-alone kiosk? iPhone?
It's more than knowing the size of the screen. Colors look different. Texts render differently. There are dead spaces where men shall not wander.
Make sure to test and know how your code looks on that medium. Get to know all it's quirks so you can make your app look as good there as it does in your head.
Would your mom know how to use this?
Jerks with moms that never have to call them for tech support and are brilliant at any application you put in front of them can shut the hell up. Go find someone else's mom for this experiment.
Would your mom know how to use your app? Would she need to call you every Saturday while you're still wandering around in your boxer shorts trying to put together a pot of coffee and shake off last night's late night code and whiskey session? Will she demand you come over to show her how to use it this morning, because this afternoon she has some shopping to do and nooooo you can't just walk her through it on the phone and besides you never come over to visit anymore hey why don't you come do some shopping with her so you can carry her bags DON'T YOU LOVE YOUR MOTHER YOU ARE SUCH A HORRIBLE CHILD?!
*deep breath*
If you don't want to inflict that on all your fellow geek comrades, for the love of all that's good, make sure your mother can use it.
There's more, of course, but if you can spend some time getting to know these things, there's a much reduced chance of the gentle souls that are designers attaching shock collars to you.
They would gladly inflict violence on your person so that you might get these right. The more violent I made the metaphor, the more they got into it. Take that as a warning.
They seemed to agree on a few points (one of which was "You'll take my Photoshop out of my cold, dead hands," but I won't cover that here):
Mute that s***
A tendency to overuse bright, primary colors is apparently epidemic among developers. Bright colors should be used for interest and drawing the user's attention to something, not as the base for your color palette.
When I've watched designers fiddle with colors, I've noticed they don't even seem to like pure blacks or whites. They generally use slightly duller versions, like this rather than this. This really does make the site more appealing in the long run. Just look at the Kindle. Instead of black on white, you have off-black on yellowed white.
Less is more
Developers tend to want everything on one screen. Functionality is awesome! This does not mean everything needs to be on one page/screen. Or two. You can spread out the functionality on a number of well-planned screens.
One place devs LOVE to throw everything on one screen is the administration page. Just because you're supposedly only going to have a computer-hugger back there is no excuse not to make it easy to use. I'M LOOKING AT YOU, ZMI DESIGNER.
Just because it's there doesn't mean you have to fill it
100% width is evil. Providing only 1em of padding on anything is evil. White space is important, not only to the asthetics of a site, but making it easy to read. White space isn't nothing. People actually process it, using it to see how things are grouped, what is associated with what, and hell, giving their eyes a rest for a second (when people think, they tend to focus their eyes on nothing).
So give things some padding. 1em is fine for some things, but if you have it on every block of text, and up to the edge of your content well, your site will look like a headache of letters.
Typography: It's worth your time to learn
This could be a post all it's own. Hell, the art of typography could be a blog all it's own.
Happily, there's some great resources out there, and it's very picky and fiddly and precise, which means most developers should actually like getting into it. There's very specific times to use sans-serif, serif, monospace, bold, italics... And we violate them willy-nilly.
As a matter of fact, once I get some resources, I'll do another post about some of the basic rules. It's that important.
Sometimes, being passive is a good thing
Active and passive states should be really obvious. This applies mostly to navigation, but I could see it affecting roll-overs, shadow-boxes, and pop-up features. If something is supposed to active, let the user know by doing something different with it, and something else with all the other elements. Make them lighter, make them darker, but do something with them.
This applies especially to navigation. Most geek sites don't give the user a sense of where they are when it comes to looking at the navigation. The current level looks like all the other levels. Ideally, it should be indicated somehow, whether highlighted, jazzed up, or with big blinking arrows pointing at it.
Okay, so maybe not the last bit. But do something.
What's the medium?
This one surprised me, but it makes sense. What medium is the user going to be viewing this on? Computer? TV? Stand-alone kiosk? iPhone?
It's more than knowing the size of the screen. Colors look different. Texts render differently. There are dead spaces where men shall not wander.
Make sure to test and know how your code looks on that medium. Get to know all it's quirks so you can make your app look as good there as it does in your head.
Would your mom know how to use this?
Jerks with moms that never have to call them for tech support and are brilliant at any application you put in front of them can shut the hell up. Go find someone else's mom for this experiment.
Would your mom know how to use your app? Would she need to call you every Saturday while you're still wandering around in your boxer shorts trying to put together a pot of coffee and shake off last night's late night code and whiskey session? Will she demand you come over to show her how to use it this morning, because this afternoon she has some shopping to do and nooooo you can't just walk her through it on the phone and besides you never come over to visit anymore hey why don't you come do some shopping with her so you can carry her bags DON'T YOU LOVE YOUR MOTHER YOU ARE SUCH A HORRIBLE CHILD?!
*deep breath*
If you don't want to inflict that on all your fellow geek comrades, for the love of all that's good, make sure your mother can use it.
There's more, of course, but if you can spend some time getting to know these things, there's a much reduced chance of the gentle souls that are designers attaching shock collars to you.
Friday, May 1, 2009
NASA Science Case Study - Part III - Lessons Learned
Now that the site was deployed, we had a chance to sit back and look over what we had learned over the long, arduous process.
Also, requirements go two ways. Many times, when a developer came to an ambiguity, instead of speaking up, he/she would try to forge ahead. This only ever lead to confusion. Now, we have a rule that if you're confused in the slightest about a requirement, you speak up right away, and squawk until you get your answer. If you don't get an answer because the person with the real req in their head doesn't have time for you, it is mercilessly bumped to another release.
This doesn't make them bad people. We all do it, from time to time. And there's a world of difference from having a passing knowledge of a topic and having deep understanding of it, something that isn't always made clear.
Which brings us to our next lesson learned...
Get on IrC. Hook into your local users groups. Join some mailing lists and get on Twitter. Learn to use the community, and learn to give back when you can.
"You do CSS?"
We started talking about that, and within minutes, he'd shot past my rough knowledge of CSS. He extolled its virtues and showed me some cool tricks. I excused myself, then ran to my PM to demand that we grab him.
Find your gurus and treat them well. Make sure you get them cool stuff. Make sure they have what they need to work. Make sure they have cool work that keeps them engaged. Do whatever it takes to keep them in your group.
In truth, third party products had to be carefully vetted. Sometimes they worked well enough, but once we dug in, we found the code arcane and full of idiosyncrasies. Had the customer asked for a slight change, we would have been playing hot potato with that ticket to see who got stuck with it.
Sometimes, we'd just go in and grab what we needed, be it a CSS trick, some template neatness, or a bit of Python.
Over a private channel in IrC, Alexandar Limi said to Pydanny: 'One measure of a Plone developer's skill is their ability to evaluate what others have done.' We now take it to heart, gathering our experts to look at any product we want to bring into the site.
Also, NASA Science is large. Some parts of it aren't seen very often by a content editor, developer, or designer. You can bet your bottom dollar, though, that there are visitors that see it many times between releases.
All code must have tests. Unused code must be stripped. Not taking the time to do either ends up costing more time and money than you ever, ever save.
(Part I and Part II)
Requirements!
When it comes to requirements, gather them early. We didn't, in part to a customer who abhorred looking over sheaves of paper, and in part due to a creative process gone mad. Had we gathered the requirements early, I have no doubt we would have shaved a year off of the project. Instead, we never set them to paper, letting them exist in subtexts like tickets and meeting minutes. There was no guardian of the requirements to make sure things weren't getting needlessly far afield.Also, requirements go two ways. Many times, when a developer came to an ambiguity, instead of speaking up, he/she would try to forge ahead. This only ever lead to confusion. Now, we have a rule that if you're confused in the slightest about a requirement, you speak up right away, and squawk until you get your answer. If you don't get an answer because the person with the real req in their head doesn't have time for you, it is mercilessly bumped to another release.
Vetting
You need to vet the skills of your people. People lie on their resumes ruthlessly, and this cost us a lot of time. One thing I learned is that just because someone says the know CSS and Javascript on their resume does not mean they can actually construct either from scratch.This doesn't make them bad people. We all do it, from time to time. And there's a world of difference from having a passing knowledge of a topic and having deep understanding of it, something that isn't always made clear.
Which brings us to our next lesson learned...
Training is worth the investment
Conferences. Boot camps. Classes. Getting someone in-house. It's all worth it. Our developers were trained, and it made a world of difference for us. Had we gotten everyone on the team the same amount of training, we could have shaved months off of the release schedule.Use the community
This took us a while to learn, but now we're rabid adherents: learn to love the community. For every sticky problem you have, someone out there, who is smarter and more talented than you, has already solved it. Hell, they might have even followed some actual specifications, which is much better than duct tape in a panic.Get on IrC. Hook into your local users groups. Join some mailing lists and get on Twitter. Learn to use the community, and learn to give back when you can.
Get your gurus
Our biggest stroke of luck was finding our CSS guru Bill. It was pure serendipity. A new guy had started, and I noticed that he had a cool figurine on his desk. I stopped by to chat, and we started sharing our love of video games and other geeky things. Then, I noticed the CSS book in his pile of design books."You do CSS?"
We started talking about that, and within minutes, he'd shot past my rough knowledge of CSS. He extolled its virtues and showed me some cool tricks. I excused myself, then ran to my PM to demand that we grab him.
Find your gurus and treat them well. Make sure you get them cool stuff. Make sure they have what they need to work. Make sure they have cool work that keeps them engaged. Do whatever it takes to keep them in your group.
3rd party products: Caveat Emptor
When we first started, there was the feeling that we could do 80% of the work through Plone Products. Oh, those crazy, naive days...In truth, third party products had to be carefully vetted. Sometimes they worked well enough, but once we dug in, we found the code arcane and full of idiosyncrasies. Had the customer asked for a slight change, we would have been playing hot potato with that ticket to see who got stuck with it.
Sometimes, we'd just go in and grab what we needed, be it a CSS trick, some template neatness, or a bit of Python.
Over a private channel in IrC, Alexandar Limi said to Pydanny: 'One measure of a Plone developer's skill is their ability to evaluate what others have done.' We now take it to heart, gathering our experts to look at any product we want to bring into the site.
Untested code is broken code
We have people coming in and out of the project all the time. Having functions that sit out in the aether of the code pile that are never called are begging for people to come, pick them up, and try to use them.Also, NASA Science is large. Some parts of it aren't seen very often by a content editor, developer, or designer. You can bet your bottom dollar, though, that there are visitors that see it many times between releases.
All code must have tests. Unused code must be stripped. Not taking the time to do either ends up costing more time and money than you ever, ever save.
State of affairs
And today, we have a happy customer, a tight develop and release schedule, happy developers, and one more open source product at NASA. This project may have run a chaotic course to its birth, but since then, we've had not only praise heaped upon us, but more calls for open source solutions.(Part I and Part II)
Subscribe to:
Posts (Atom)